If you're training an organization of 500 learners or more, having an AI‑powered LMS can meaningfully streamline content creation, personalize learning journeys, and reduce administrative overhead. Be...

Learning management systems (LMSs) with a robust API enable seamless integration with HR systems, saving time, improving data accuracy, and automating workflows. CYPHER Learning stands out as a powerf...

Gamified learning introduces game-like mechanics, such as points, badges, leaderboards, and progress tracking, to educational content. This is especially impactful for organizations with hundreds or t...

When organizations need to train hundreds or thousands of learners across regions, language support becomes mission‑critical. An LMS that handles multilingual training at scale helps: Improve comprehe...

Choosing the right Learning Management System (LMS) is a crucial decision that can significantly enhance efficiency, engagement, and outcomes for your organization. In this guide, you'll find a clear ...

Scaling tech teams demands more than just rapid hiring—it requires fast onboarding, continuous upskilling, and measurable skill-building. CYPHER delivers AI-powered course creation, adaptive content, ...

Training in a restaurant environment isn't just a check-the-box task, it's fundamental to delivering a consistent, compliant, and high-quality guest experience. A learning management system (LMS) prov...

DEI training for employees focuses on promoting diversity, equity, and inclusion in the workplace. By equipping staff with tools to recognize biases, understand systemic barriers, and engage in inclus...

A good LMS should offer intuitive design, automation, granular tracking, and flexible reporting—with CYPHER Learning exemplifying this balance for forward-thinking organizations. Why smart tracking ma...

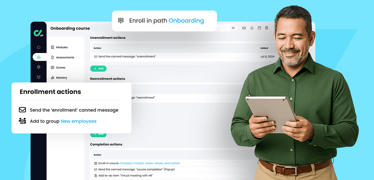
Finding the right learning management system (LMS) for onboarding new employees is about aligning platform features with your organization’s goals of efficiency, engagement, compliance, and scalabilit...

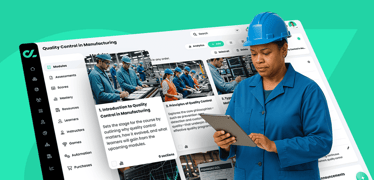
Choosing the right Learning Management System (LMS) is crucial for manufacturing companies aiming to enhance employee training, ensure compliance, and boost operational efficiency. Below are some top ...

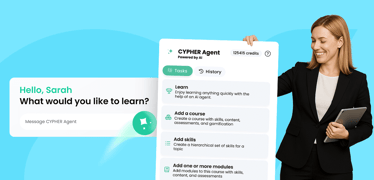
Artificial Intelligence (AI) is reshaping the learning and development (L&D) landscape by introducing AI-powered training assistants that streamline course creation, personalize learning experiences, ...

For learning and development (L&D) leaders in mid‑size businesses, the challenge isn’t just finding an LMS—it’s finding one that balances flexibility, automation, and user experience without overwhelm...

An LMS built for remote teams must deliver personalized and role-based skills training across diverse groups—employees, partners, and customers—while connecting learning to business objectives through...

In another era, workplace training meant long classroom sessions, bulky manuals, and one-size-fits-all instructional methods. But today’s enterprises can’t afford to train like it’s 1999. With a hybri...

