The traditional way of training is based on the didactic method of a teacher / professor / instructor pushing new information / knowledge onto learners / trainees' brains. While the core of this method is noble, as no one can possibly know all there is to know about everything, it is not exactly the most efficient. Learners need more than this in order to process and retain the information and apply it later in real life.
The best instructional designers know that they have to create their training courses in ways that attract and engage learners, making them pull the information and ultimately beg for more.
The results of the pull method are always better than those of the push method. A key aspect here is the greater control learners have over their learning process.
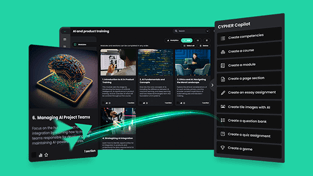
A lot of technological advances support this pull method, with most LMSs permitting the embed of multimedia content files in the online courses. Images, graphics, audio files, videos, interactive presentations, are net superior to just blocks of text — no matter how important the text is.
The human brain is drawn to movement and a multimedia piece of content will always stand out on a page full of text. Trainees will be more interested in clicking a play button, drag and drop something on the screen, or looking at a relevant image instead of following each line of written content. All this "action" moves the new knowledge faster down the line to that part of the brain in charge with long-term memory.
Now let's go back a little to the embed part.
The last few years had witnessed a strong debate over the two technologies that make possible the embedding of multimedia content files in a web page: Flash and HTML5.
It's like a virtual war between apples and oranges. They are both fruits, but they are different and cater to different needs. You can live a perfect life by eating just apples and you can live a perfect life by eating just oranges. And if you want to, you can eat them both. You just have to find your perfect balance.
Apples, aka Flash
The good
Flash is a mature technology that runs well on all browsers, including older versions of Internet Explorer, which some businesses still use. It is very flexible in terms of graphics and animations and offers a smooth font rendering. Flash is the best — at least for now — on interactivity and video content production.
The bad
In 2010, Steve Jobs brought the most important arguments against Flash while explaining Apple's decision to stop supporting it. Flash uses too much processing and battery power, and on top of that, it needs a plug-in. It has a poor reputation for security, which is a very sensitive area for today's users. It is not perfect for all mobile devices, because touch technologies were non existent when Flash was developed.
Lastly, as of June 30 this year, Google AdWords will no longer support Flash in their ads.
Oranges, aka HTML5
The good
First, HTML5 does not need a plug-in. It is easier to edit and the content in HTML5 is easily indexable, so anyone in charge of SEO will definitely prefer it over Flash.
The most important thing about HTML5 is that mobile devices love it. Developers build it once and it will work on any smartphone or tablet without any later tweaks. With the adoption of mobile devices on the rise all over the world, it's no wonder HTML5 seems to have a bright future ahead.
The bad
HTML5 is the new kid on the block. It's cool and all, and very promising, but it's still an immature technology. It has plenty of limitations, like the need for external JavaScript of CSS files for animations and video, or the fact that it doesn't run well on all browsers: Firefox, Safari and IE lower than 10 have poor or no support for it.
Lastly, although HTML5 is Apple's sweetheart, there are issues of rendering audio and video files on iPads, especially when putting these files in layers. Layers make it possible to keep a large amount of content on one slide.
So what's the best for online multimedia content?
Tough choice.
Besides focusing on creating the most engaging content that trainees will pull in their learning process, instructional designers have to pay attention to the embedding technology as well. Usually, converting the format for all multimedia content files requires quite a lot of planning and resources like time and money. So instructional designers need to decide which is the best one for SCORM, xAPI, interactive videos or gamification.
Both Flash and HTML5 come with advantages and disadvantages, but a lot of people tend to favor HTML5 and consider it the best long term option, due to its huge potential for developing interactive e-learning courses.
Until HTML5 proves its undeniable worth in this ever changing IT environment, L&D professionals will have to test the available conversion tools, especially those that have the option to use Flash first (because it still offer a superior quality) and if circumstances demand it, HTML5 will save the day. This way, the user experience will have little to suffer.